22 Июля 2012г.12:54:57
|
Форма входа
Новые сообщения на форуме
Онлайн Чат
Новые файлы
Витрина ссылок
Опросы
Статистика
|

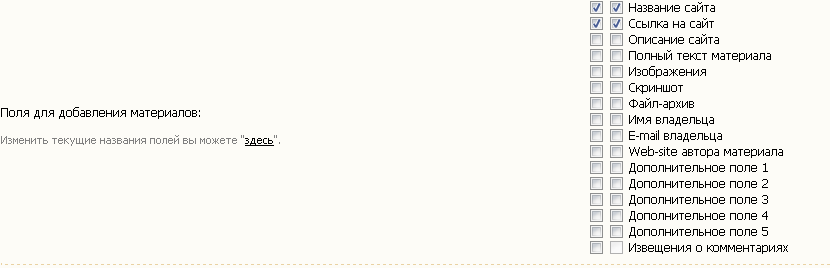
Я думаю, многие видели витрины ссылок на некоторых сайтах. Так вот - представляю вашему вниманию рабочий скрипт витрины ссылок. Отличие этой витрины от всех остальных - здесь ссылки покупаются за баллы пользователя. Баллы даются пользователю за активность на сайте. Особенности скрипта: + Без использования PHP + В качестве валюты используется встроенный скрипт "баллов", баллы даются за активность на сайте. + Ссылки можно добавлять только через скрипт, другие способы перекрыты. + Удобность в использовании и легкая настройка - Для работы нужен свободный модуль "Каталог сайтов". Установка: 1) ПУ -> Управление дизайном -> Персональная страница пользователя -> В нужное место ставим скрипт баллов: Code <div class="ballMenu"><b>Форум</b>: <?$_FORUM_ENTRIES$ *1?> (Баллы: <span id="forBall"><?$_FORUM_ENTRIES$ *2?></span>)<br> <b>Комментарии</b>: <?$_COM_ENTRIES$ *1?> (Баллы: <span id="comBall"><?$_COM_ENTRIES$ * 1?></span>)<br> <b>Файлы</b>: <?$_LOAD_ENTRIES$ *1?> (Баллы: <span id="fileBall"><?$_LOAD_ENTRIES$ *5?></span>)<br> <b>Статьи</b>: <?$_PUBL_ENTRIES$ *1?> (Баллы: <span id="publBall"><?$_PUBL_ENTRIES$ *5?></span>)<br> <b>Ссылок</b>: <?$_DIR_ENTRIES$ *1?> (Баллы: <span id="publBall"><?$_DIR_ENTRIES$ * -10?></span>)<br> <b>Баллы</b>: <span id="allBall"><?$_FORUM_ENTRIES$ *2 + $_COM_ENTRIES$ * 1 + $_LOAD_ENTRIES$ *5 + $_PUBL_ENTRIES$ *5 + $_DIR_ENTRIES$ * -10?></span><br> </div> 2) ПУ -> Каталог сайтов -> Активируем модуль и в настройках ставим галочки, как на скриншоте ниже: 3) В этом же модуле -> Управление дизайном -> Все шаблоны -> Меняем $BODY$ на: Code <div align="center"><?if($USER_LOGGED_IN$)?> <!--<s5213>-->Вы входите в группу пользователей, которым запрещено совершать данное действие.<br><br><br>По всем вопросам обращайтесь к администратору сайта.<!--</s>--> <?endif?> <?if(!$USER_LOGGED_IN$)?> <!--<s5211>-->Гостям запрещено просматривать данную страницу, пожалуйста войдите на сайт как пользователь.<!--</s>--> <span style="font-size:13pt;text-transform:uppercase;">[ <a href="$LOGIN_LINK$"><b><!--<s3087>-->Вход<!--</s>--></b></a> ]</span> <?endif?></div><div style="display:none;">$BODY$</div></div> 4) Здесь же -> Страница добавления/редактирования -> Перед Карта rss
|