Пользователи
3 сообщение
Парень
|
1.На некоторых сайтах видел в мини чате, что у разных групп пользователей разные обводки вокруг аватара(Например: Вокруг Аватара пользователя - серая обводка, VIP - желтая и т.д.) Так вот мучаюсь уже для 4 точно, так как тега $GROUP_ID$ в модуле мини чат нет. 2.В модуле Мини чат 3.Ссылка на мой сайт 4.Скриншот думаю необезательно)
|
|
|
|
|
Гл. Руководитель сайта
153 сообщение
Парень
|
Делается это все с помощью условных операторов! Вот пример: Code <div style="border:2px solid #<?if($GROUP_ID$ = '1')?>цвет<?else?><?if($GROUP_ID$ = '2')?>цвет<?else?><?if($GROUP_ID$ = '3')?>цвет<?else?><?if($GROUP_ID$ = '4')?>цвет<?else?><?endif?><?endif?><?endif?><?endif?>;">Аватар</div> У каждой группы свой цвет обводки. Думаю код тебе понятен?
|
|
|
|
|
Пользователи
3 сообщение
Парень
|
CruzerDeil, так в чате нет тега $GROUP_ID$
|
|
|
|
|
Гл. Руководитель сайта
153 сообщение
Парень
|
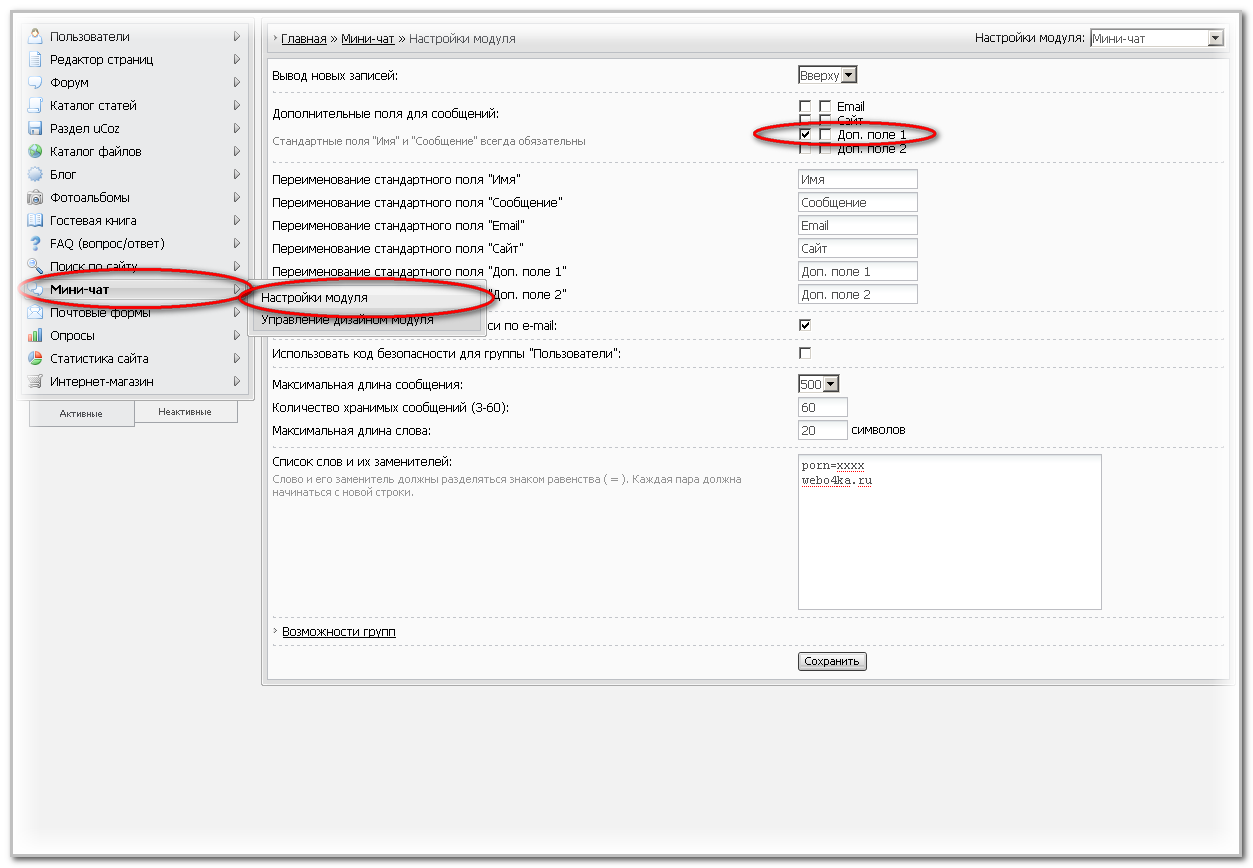
Так, раз у тебя чат через iframe. Вот статья: Установка: 1) Для начала активируем Дополнительное поле 1 в настройках мини-чата  2) Далее ищите код: И Сразу после данного кода вставляем js код: Code <script type="text/javascript">$('input[name="custom1"]').val('$GROUP_ID$').hide();</script> 3) После идем в ПУ\Управление дизайном\Мини-чат\ Вид материалов и настраиваем сами, вот пример: Code <div style="background:#<?if($CUSTOM1$='1')?>цвет<?endif?><?if($CUSTOM1$='2')?>цвет<?endif?><?if($CUSTOM1$='3')?>цвет<?endif?><?if($CUSTOM1$='4') ?>цвет<?endif?><?if($CUSTOM1$='251')?>цвет<?endif?><?if($CUSTOM1$='255')?>цвет<?endif?>;">содержимое</div> Все, установка закончена!
|
|
|
|
|
Гл. Руководитель сайта
153 сообщение
Парень
|
Если не понял с примером вот: Найди код в виде материалов Мини-Чата код: Code <div class="rad2">
там ава должна быть
</div> : Код: Code <div class="rad2" style="background:#<?if($CUSTOM1$ = '1')?>цвет<?endif?><?if($CUSTOM1$ = '2')?>цвет<?endif?><?if($CUSTOM1$ = '3')?>цвет<?endif?><?if($CUSTOM1$ = '4')?>цвет<?endif?><?if($CUSTOM1$ = '251')?>цвет<?endif?><?if($CUSTOM1$ = '255')?>цвет<?endif?>;"> Слово: "Цвет" - замени на цвет, узнать можно в палитре и т.д.
|
|
|
|
|
Пользователи
3 сообщение
Парень
|
Всё активировал, всё вставил - не работает(
|
|
|
|
|
Гл. Руководитель сайта
153 сообщение
Парень
|
Мой пост выше прочти, и сделай!
|
|
|
|
|
Гл. Руководитель сайта
487 сообщение
Парень
Танцуй пока молодой, брачё.
|
С первого раза понял.Спасибо за пояснение.
Без матов на форуме БЛЕАТЬ 
|
|
|
|
|